有哪些方法可以将整个网页变成黑白色?
这篇文章介绍了如何将整个网页变成黑白色或者黑色,都有哪些方法可以实现,对这个感兴趣的可以参考一下,希望对你有所帮助。
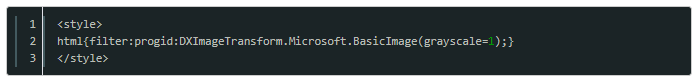
全站CSS代码。

使用方法:这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现素装。建议全国站长动起来。为在地震中遇难的同胞哀悼。
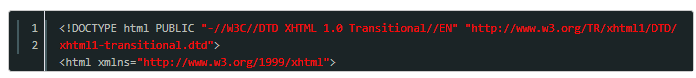
如果网站没有使用CSS,可以在网页/模板的HTML代码
和
之间插入:

有一些站长的网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议

请将网页最头部的
替换为以上代码。
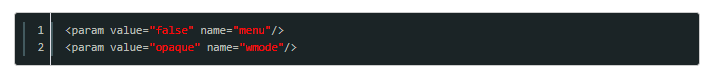
有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码的和之间插入:

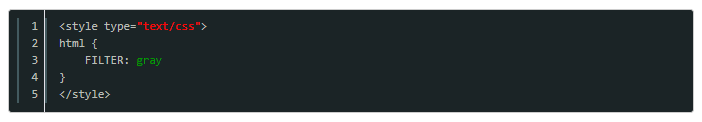
最简单的把页面变成灰色的代码是在head 之间加

一般的discuz论坛在 你的控制css 文件下修改
/images/header/header.css 这个文件,
CSS 方法
用到软件 Firefox(安装firebug)插件;ie7或者IE 8 必须带开发者工具(按F12会出现)
大家都知道在IE浏览器中,可以使用一段代码 body {filter: gray;} 用微软的滤镜代码将网站整体去色成为黑白灰色调效果,但是并不兼容firefox等其他非IE浏览器。
CSS网站灰色调 (只支持IE)
行内样式:
elem.style.filter = 'progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)';
css样式表:
elem { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
/* Element must "hasLayout"! */
zoom: 1;}
因为火狐不支持滤镜的,所以昨天用火狐的童鞋 可以发现很多网站(人人,19楼)还是彩色的。
这边涉及到浏览器兼容问题,还有css hack 等等。
昨天只要用IE 或者Firefox 的firebug 把body {filter: gray;} 前面的勾勾掉,或者把elem.style.filter = 'progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)';这句话的勾勾掉就可以看到彩色了
至于Flash如何变灰色,还有如何做到各种浏览器兼容的黑白网站,我也就贴下代码了,至于为什么这么写,我就不赘述了。有兴趣的朋友可以去网上搜搜答案。
FLASH的变灰:
有一些网站FLASH动画的颜色不能被CSS滤镜控制,可以在FLASH代码的和之间插入:
JavaScript
使用:
// 方法一var el = document.getElementById( 'myEl' );grayscale( el );// 方法二grayscale( document.getElementsByTagName('div') );// jquery中使用:grayscale( $('div') );
重置:
grayscale.reset( el );// 同样,重置方法也可用于jquerygrayscale.reset( $('div') );
预处理:
grayscale.prepare( document.getElementById('myEl') );// jquery中也可使用grayscale.prepare( $('.gall_img') );
以上就是有哪些方法可以将整个网页变成黑白色的详细内容,更多请关注聚名网其它相关文章!






